百度ueditor编辑器上传图片后img标签的title、alt属性优化简单方法
《百度ueditor编辑器上传图片后img标签的title、alt属性优化简单方法》要点:
本文介绍了百度ueditor编辑器上传图片后img标签的title、alt属性优化简单方法,希望对您有用。如果有疑问,可以联系我们。
相关主题:JS、Jquery插件 / ueditor在线编辑器
刚才讲过这个问题,参 http://www.vephp.com/jiaocheng/79.html,
可以在服务端用PHP处理,参http://www.vephp.com/jiaocheng/83.html
这里是源码修改方法。
百度的Ueditor在线编辑器在上传图片后,所插入的img标签中,title、alt属性设置的值通常都是图片名,如20170116112233231.jpg,为了优化以增强SEO,必须要处理。
但是为了不影响代码的独立性,我使用了一个超简单的办法。就是加一个隐藏域ueditorTitle,然后UE源代码中title赋值时就根据这个。
而ueditorTitle就长期跟随UE代码调用。维易PHP的UE和UM编辑器调用,都封装好了,直接加入到对象中即可。
代码:
<input type="hidden" id="ueditorTitle" name="ueditorTitle" value="这是ueditorTitle值,在页面中同步title表单字段即可" />
然后修改UE源码,一次修改,永久不动。
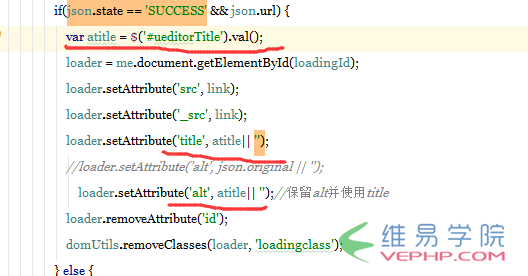
非压缩版改法:
我们加了一个 var atitle = $('#ueditorTitle').val();

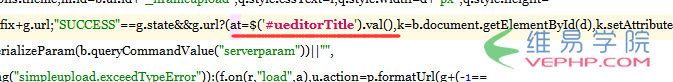
all.min.js压缩版加法:
差不多541行处加:
at=$('#ueditorTitle').val(),如图:

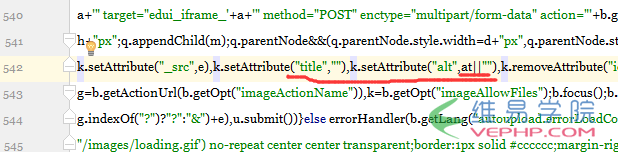
然后,在下一行 改成:k.setAttribute("title",""),k.setAttribute("alt",at||""), 去掉了title
如下图:

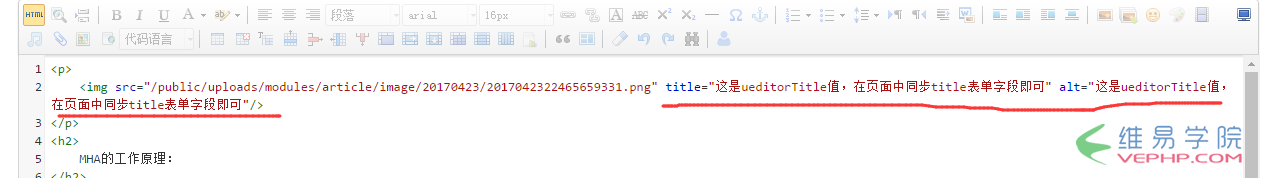
现在就很简单了,以后页面只要把文章标题的字段增加一个 blur()事件,进行同步到ueditorTitle即可。这样上传的图片都会使用文章标题,如图:

转载请注明本页网址:
http://www.vephp.com/jiaocheng/81.html
相关教程
- 百度UEditor编辑器有用的插件UEditor-for-aliyun-OSS使用配置
- summernote在线编辑器的样式乱了怎么改?
- 前端最好用的HTML在线编辑器是哪一款
- 新站开通后,百度和360等几个搜索引擎网站提交入口页
- summernote在线编辑器提交的内容PHP处理其中图片函数
- 百度umeditor在线编辑器不能插入百度地图的解决办法
- 百度umeditor在线编辑器怎么去掉字体下拉框面板的字体选择记录
- umeditor在线编辑器不能插入百度动态地图解决方法
- 百度ueditor编辑器上传图片后如何设置img标签里的src、title、alt属性
- 网站图片的标签alt属性和title属性的作用和区别是什么?
- 富头像上传编辑器fullavatareditor官网打不开了,简单用法珍藏
同类教程排行
- 百度ueditor编辑器上传图片后如何设
- 百度umeditor在线编辑器插入链接查
- ACE admin管理后台iframe版
- 如何对switchery.min.js美
- 百度ueditor编辑器上传图片后img
- jquery photoClip插件怎么
- 百度umeditor在线编辑器怎么去掉字
- 百度umeditor在线编辑器放大到最大
- jQuery photoClip图片裁剪
- 一个jquery/javascript秒
- 如何让百度UMeditor在线编辑器的宽
- jQuery上传插件Stream(Upl
- ES6扩展运算符(三点运算符)...的用
- 贤心旧版jquery layer.js如
- 如何在jquery的each中实现con
