如何对switchery.min.js美化的checkbox用动态控制开关
作者:维易PHP培训学院 时间 2017-08-23
《如何对switchery.min.js美化的checkbox用动态控制开关》要点:
本文介绍了如何对switchery.min.js美化的checkbox用动态控制开关,希望对您有用。如果有疑问,可以联系我们。
相关主题:JS、Jquery插件
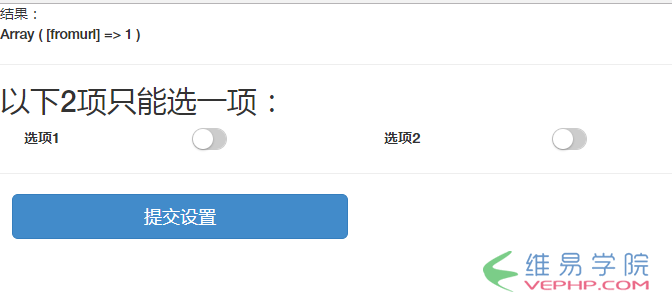
今天遇到一个需求:2个不相关的按钮选项,只能选择一个,
而这2个按钮是经过switchery.min.js美化的,简化的界面如下:

这种问题只要找到插件回调函数即可, 但是在switchery.min.js官网上(http://abpetkov.github.io/switchery/)
好像并没有找到控制switchery开关的,
只有一个是disabled控制相近的,
switchery.disable();
但是这个是让按钮失效(不可选状态,除非用脚本再还原可选状态),并不是我们要的开关,可以随时用鼠标切换。
另外有一个是用来判断按钮是否选中,可以使用:
fromContent.checked
我们只能用.click()来模拟点击。问题可解决。代码如下:
一、HTML部分:
<link rel="stylesheet" href="/public/ACE/assets/css/bootstrap.css" /> <script type="text/javascript" src="/public/js/jquery-2.1.4.min.js"></script> <link rel="stylesheet" href="/public/js/third-party/switchery/switchery.min.css" /> <script src="/public/js/third-party/switchery/switchery.min.js"></script> <br clear="all"/><hr /> <form id="form1" name="form1" action="/t.php" method="post" /> <h2>以下2项只能选一项:</h2> <div class="col-md-3"> <label for="" class="col-md-6 control-label" style="padding-right: 0;padding-top: 0;">选项1</label> <div class="col-md-4" style="padding-top: 0;"> <input name="fromurl" id="fromurl" value="1" class="switch-fromurl col-md-2" type="checkbox"> </div> </div> <div class="col-md-3"> <label for="" class="col-md-6 control-label" style="padding-right: 0;padding-top: 0;">选项2</label> <div class="col-md-4" style="padding-top: 0;"> <input name="fromContent" id="fromContent" value="1" class="switch-fromContent col-md-2" type="checkbox"> </div> </div> <br clear="all"/><hr /> <div class="col-md-3"> <button type="submit" class="btn btn-primary btn-lg btn-block" id="subset"><i class="fa fa-envelope"></i> 提交设置</button> </div> </form>
二、JS部分:
<script type="text/javascript">
$(function(){
if($('.switch-fromurl').length>0){
var fromurl = document.querySelector('.switch-fromurl');
var swfromurl = new Switchery(fromurl,{ size: 'small' , color: '#5555ff', jackColor: '#ceceff', secondaryColor: '#ccc'});
//if($('.switch-fromContent').length>0){
var fromContent = document.querySelector('.switch-fromContent');
var swfromContent = new Switchery(fromContent,{ size: 'small' , color: '#5555ff', jackColor: '#ceceff', secondaryColor: '#ccc'});
fromurl.onchange = function() {
if( fromurl.checked && fromContent.checked ) $(fromContent).click();
};
fromContent.onchange = function() {
if( fromContent.checked && fromurl.checked ) $(fromurl).click();
};
}
});
</script>转载请注明本页网址:
http://www.vephp.com/jiaocheng/164.html
相关教程
同类教程排行
- 百度ueditor编辑器上传图片后如何设
- 百度umeditor在线编辑器插入链接查
- ACE admin管理后台iframe版
- 如何对switchery.min.js美
- 百度ueditor编辑器上传图片后img
- jquery photoClip插件怎么
- 百度umeditor在线编辑器怎么去掉字
- 百度umeditor在线编辑器放大到最大
- jQuery photoClip图片裁剪
- 一个jquery/javascript秒
- 如何让百度UMeditor在线编辑器的宽
- jQuery上传插件Stream(Upl
- ES6扩展运算符(三点运算符)...的用
- 贤心旧版jquery layer.js如
- 如何在jquery的each中实现con
