百度ueditor编辑器上传图片后如何设置img标签里的src、title、alt属性
《百度ueditor编辑器上传图片后如何设置img标签里的src、title、alt属性》要点:
本文介绍了百度ueditor编辑器上传图片后如何设置img标签里的src、title、alt属性,希望对您有用。如果有疑问,可以联系我们。
相关主题:JS、Jquery插件 / ueditor在线编辑器
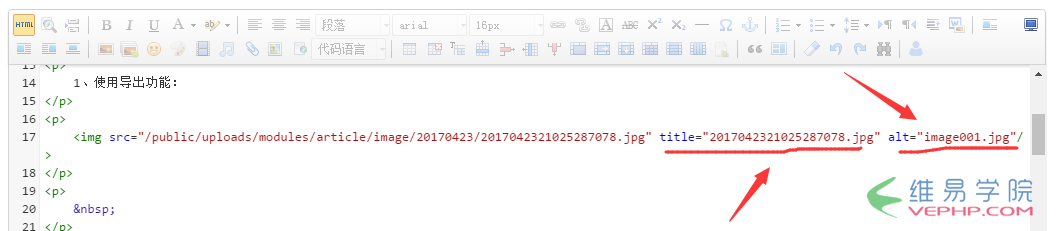
百度的Ueditor在线编辑器在上传图片后,所插入的img标签中,title、alt属性设置的值通常都是图片名,如20170116112233231.jpg,从SEO来说,这个很不好。比如:

其中的title是服务器上的新名字,这取决于php服务端传回的JSON中的title属性。而alt属性是这个图片在本地电脑上的名字。也没有太大意义,但是对于SEO来说,alt的作用比title大,然而如果2个标签都要,可能会让搜索引擎认为是恶意堆积关键字。因此,最好的方法是保留alt,而去掉title。
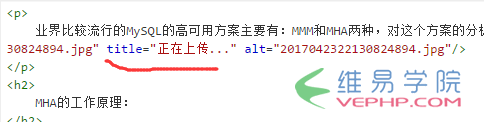
如果要改变服务端PHP返回值,就需要先获取这个文章的标题 ,这实现上有点麻烦,我们在UE的源码上直接清空这2个属性的值,注意,title不能取消,因为取消后又会加上"上传中"字样,如图:

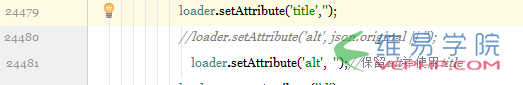
最终,我们把UE源代码改成这样:

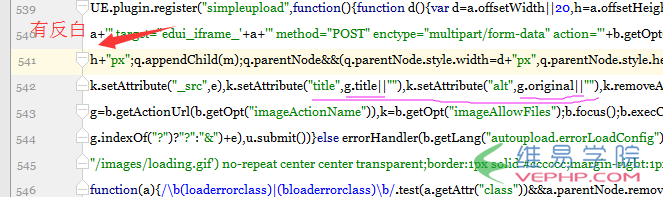
对于ueditor.all.min.js,则搜索 "imageUrlPrefix",然后在找到处后面查找如图的内容,注意找到imageUrlPrefix后那一行有反白,认真比对,不要搞错了。

清空alt和title的目的是为下一步替换准备的,后续的替换就不需要去改UE源码了。
我们分开讲如何去掉它,以及如何修改title和alt内容。推荐使用独立的 js函数 放在页面前端处理。方法其实很简单,就是鼠标离开编辑器后触发该函数处理。稍后我会发表在维易PHP网站上,大家到时可以看一下。
附:
下面两种方式可以了解一下。但其实都不推荐。因为一个好的方法最好不要去影响原代码,因为会造成前端HTML和UE插件以及PHP端的耦合越来越紧,后期修改非常麻烦,只要不影响耦合,一定要做到前端和UE离了谁都可以无关,比如随时把UE换成UM也可以,因为没有什么耦合度。
那么就可以改源代码。
1、修改UE的服务端接口文件中的返回值。
经常使用多图片上传,但是上传后的图片,保存的时候,图片title会自动加上,但是会默认显示 标题的名称,修改alt的时候,还要一个一个修改标题,不方便 ,所有删除掉
找到文件:ueditor/php/Uploader.class.php
其中返回值 "title" => 'xxxx', 你输出的内容,将会插到ueditor中。因此,要么去掉,要么换成你的文章标题
2、改源代码方式:
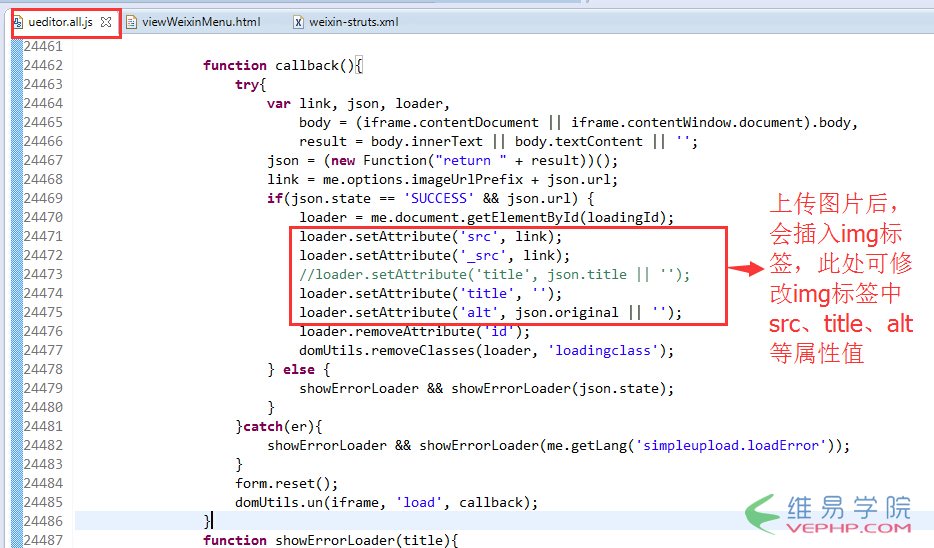
可通过修改ueditor.all.js文件中这几个属性的赋值内容
操作如下图所示:

转载请注明本页网址:
http://www.vephp.com/jiaocheng/79.html
相关教程
- 百度UEditor编辑器有用的插件UEditor-for-aliyun-OSS使用配置
- summernote在线编辑器的样式乱了怎么改?
- 前端最好用的HTML在线编辑器是哪一款
- PHP为什么无法上传?php文件上传的配置详解
- 新站开通后,百度和360等几个搜索引擎网站提交入口页
- summernote在线编辑器提交的内容PHP处理其中图片函数
- 百度umeditor在线编辑器不能插入百度地图的解决办法
- 小白如何用美图秀秀快速压缩图片到最佳画质再上传到网站?
- 百度umeditor在线编辑器怎么去掉字体下拉框面板的字体选择记录
- PHP如何检测到用户上传成人照片或者黄色裸照
- jquery photoClip支持手机端裁剪的本地裁剪图片后上传插件
- umeditor在线编辑器不能插入百度动态地图解决方法
- jQuery上传插件Stream(Uploadify V3.2.1)使用详解
- 富头像上传编辑器fullavatareditor官网打不开了,简单用法珍藏
同类教程排行
- 百度ueditor编辑器上传图片后如何设
- 百度umeditor在线编辑器插入链接查
- ACE admin管理后台iframe版
- 如何对switchery.min.js美
- 百度ueditor编辑器上传图片后img
- jquery photoClip插件怎么
- 百度umeditor在线编辑器怎么去掉字
- 百度umeditor在线编辑器放大到最大
- jQuery photoClip图片裁剪
- 一个jquery/javascript秒
- 如何让百度UMeditor在线编辑器的宽
- jQuery上传插件Stream(Upl
- ES6扩展运算符(三点运算符)...的用
- 贤心旧版jquery layer.js如
- 如何在jquery的each中实现con
